なにこれ
2019/2/1(金)、WEBエンジニア勉強会 #11でLTしてきました。 本記事では自分のLTスライドと、10分の枠では伝えきれなかった補足情報を紹介します。 また他の方のLTの様子や、勉強会の雰囲気なども参加レポートとして書いています。
LTの発表スライド
※スライドの右端をクリックするか、→をクリックすると次画面に遷移できます。
※全画面で見る場合はGitHub Pagesをご覧ください。
※実はMDX-Deckについては以前の記事にも書いています。 LTのネタになりそうだとうことで、今回さらに深堀して整理したものをLTで発表しました。
LTの反響
Twitterを見るとMDX-Deckに少しでも興味をもっていただけたようでうれしいです。
よく考えたらスライド作成ツールの紹介をするスライド作るのってハードル高くてしんどいよな・・・
— ngmt (@ngmt83) February 1, 2019
こんな表現・アニメーションできるんだぜって見せつけなきゃいけないんだから、たくもんさんすごい #webエンジニア勉強会11
隣に座っている、みずりゅさんが手に持ったものを落としそうになるぐらいスゴイ、それが MDX-DECK!w #WEBエンジニア勉強会11
— いわしまん (@iwasiman) February 1, 2019
MDX-DECK、jsxでかけるのめっちゃよさそう #WEBエンジニア勉強会11
— Rin(しま) (@408rin) February 1, 2019
mdxカックイイ #WEBエンジニア勉強会11
— VTRyo@レベル0 (@3s_hv) February 1, 2019
LT補足情報(😭ハマりポイント😭など)
LTではMDX-Deckのメリットを中心に話しましたが、実際使ってみるとハマりポイントがいくつかあります😭
ここでは、LTで話せなかった部分の説明と、MDX-Deckを使う上での注意事項とハマりポイントのワークアラウンドについてお話します。
ハマりポイントはありますが、一度作ってしまえば、テーマやコンポーネントなどは再利用できるので、MDX-Deck是非使ってみてください。
コンポーネント
時間の都合上、紹介できなかったコンポーネントです。
Horizontal:横並びレイアウト
複数の画像や文章を横ならびに表示するレイアウトです。
import { Horizontal} from 'mdx-deck/layouts'
export default Horizontal


### どんどん横に並んでいくHead:メタ情報埋め込み
スライドをHTMLで公開する場合、HTMLのheadタグを指定できます。
import { Head } from 'mdx-deck'
<Head>
<title>mdx-deckとcode-surferでスライドを作ろう!</title>
</Head>😭ただコチラTwitterCardの設定はうまくいきませんでした😭 今回どうしてもTwitterCardを設定したかったので、 ワークアラウンドとして、ビルド時に出力されたHTMLファイルを直接編集し headタグに以下を埋め込んでからデプロイしました。
<link rel="canonical" href="https://takumon.github.io/mdx-deck-sample/">
<meta name='viewport' content='width=device-width,initial-scale=1'>
<meta name="twitter:site" content="@inouetakumon">
<meta name="twitter:creator" content="@inouetakumon">
<meta name="twitter:card" content="summary_large_image">
<meta name='twitter:title' content="MDX-DeckとCode Surferでスライドを作ろう! #WEBエンジニア勉強会11">
<meta name='twitter:image' content="https://takumon.github.io/mdx-deck-sample/images/card.png">
<meta name='twitter:description' content="MDX(Markdown + JSX)をベースとしたグラフィカルなスライドが作れるライブラリの紹介です。">
<meta property="og:title" content="MDX-DeckとCode Surferでスライドを作ろう! #WEBエンジニア勉強会11">
<meta property="og:description" content="MDX(Markdown + JSX)をベースとしたグラフィカルなスライドが作れるライブラリの紹介です。">
<meta property="og:image" content="https://takumon.github.io/mdx-deck-sample/images/card.png">プレゼンテーション機能
LTではデモをお見せしただけだったので、 実際どんなものか説明します。
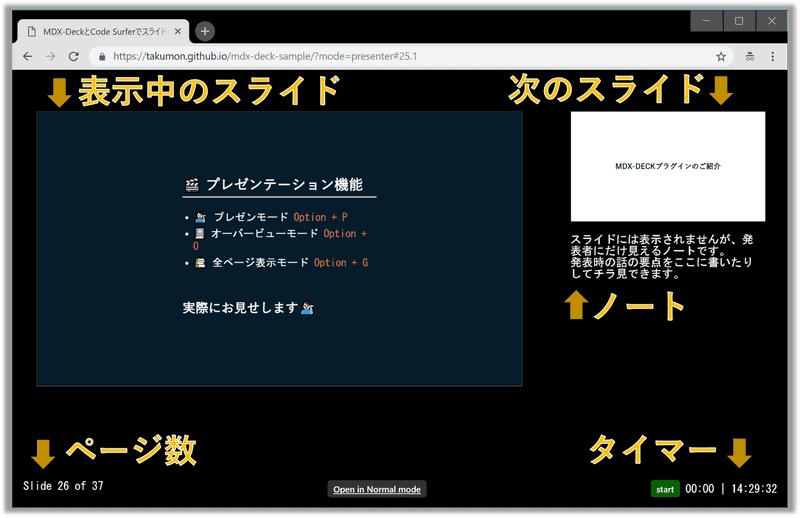
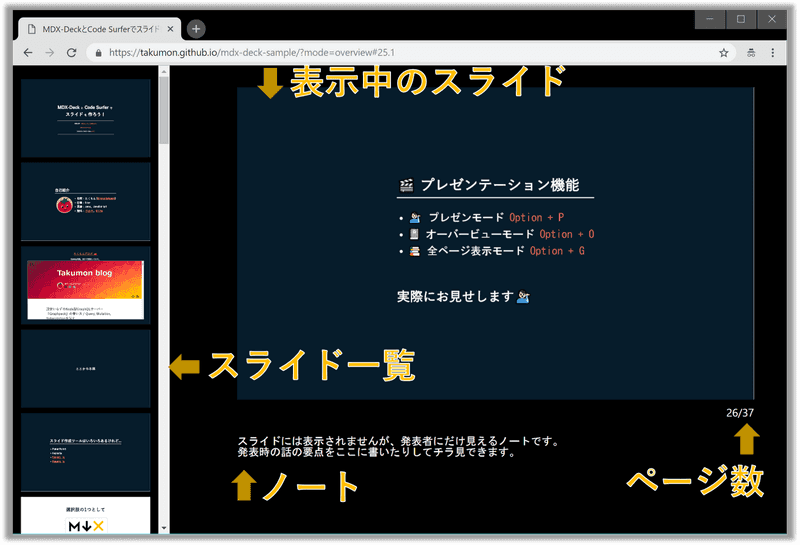
プレゼンモード

ショートカットキーは、Macだとoption + p、Windowsだとalt + pです。
タイマーやページ数などプレゼンに必要な機能がすべて確認できるモードです。
MDX-Deckは複数タブ間の画面遷移を同期する機能を持っています。
そのため手元のPCではプレゼンテーションモードで開いてスライドを遷移させながら、
プロジェクターには通常モードで開いて見せるといったことが可能です。
オーバービューモード

ショートカットキーは、Macだとoption + u、Windowsだとalt + uです。
パワーポイントのように、左側にページ一覧が表示されるモードです。
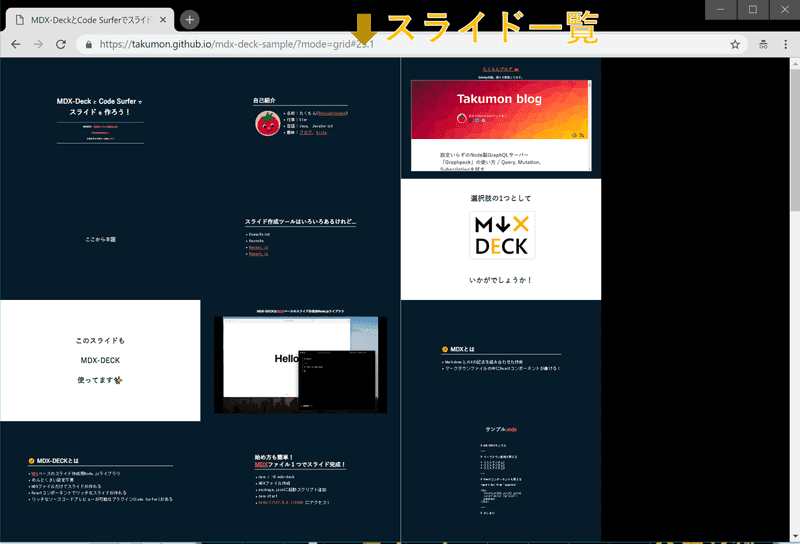
全ページ表示モード

ショートカットキーは、Macだとoption + g、Windowsだとalt + gです。
全ページがグリッド表示されるモードです。発表後の、質問タイムなどに使えます。
テーマ指定方法
テーマのカスタマイズについては公式ドキュメントを見ると良いです。 ここでは僕のスライドのソースコードを例にしてにカスタマイズ方法を紹介します。
デフォルトテーマをカスタマイズする
import theme from 'mdx-deck/themes'
export default {
...theme,
// カスタマイズしたいプロパティを定義
}セクションタイトルなどをレスポンシブ対応する
画面サイズに応じたスタイルを指定するには、メディアクエリを指定する必要があります。 テーマの設定においてメディアクエリは以下のような形で指定できます。
import theme from 'mdx-deck/themes'
export default {
...theme,
h1: {
textTransform: 'uppercase',
fontWeight: 600,
fontSize: '1rem',
letterSpacing: '.02rem',
'@media screen and (min-width:480px) and (min-height: 400px)': {
fontSize: '1.5rem',
letterSpacing: '.03rem',
},
'@media screen and (min-width:640px) and (min-height: 500px)': {
fontSize: '2.5rem',
letterSpacing: '.04rem',
},
'@media screen and (min-width:1020px) and (min-height: 830px)': {
fontSize: '4rem',
letterSpacing: '.05rem',
}
},
}画面遷移方式をカスタマイズする
横スライドしかできませんが、
遷移における、速度変化の割合(CSSでいうtransition-timing-function)と時間を指定できます。
自分の場合は、アニメーションをオフにしたかったので、時間は0にしました。
import theme from 'mdx-deck/themes'
export default {
...theme,
// 横スライドするでデジ曲線のパターン
transitionTimingFunction: 'linear',
// スライドにかかる時間
transitionDuration: '0s'
}ソースコードのシンタックスハイライトを指定する
react-syntax-highlighterをインストールして、以下のように指定します。 お好きなテーマを選びましょう。自分はatomDarkにしました。
import theme from 'mdx-deck/themes'
import atomDark from 'react-syntax-highlighter/styles/prism/atom-dark'
export default {
...theme,
prism: {
style: atomDark
},
}ソースコードプレビューをレスポンシブ対応する
MDE-Deckのテーマは、h1~h6, ul, ol, liタグのスタイルは指定できるのですが、
😭ソースコードプレビューのタグであるpreの指定はテーマではできません😭
そのためテーマではなく、レイアウトコンポーネントを作ることで対応しました。
import React from 'react'
import styled from 'styled-components'
const Wrapper = styled.main`
width: 100vw;
height: 100vh;
padding: 1rem;
display: flex;
align-items: center;
flex-direction: row;
justify-content: center;
position: relative;
pre {
max-width: 90vw;
max-height: 80vh;
font-size: 0.5rem;
@media screen and (min-width:480px) and (min-height: 400px) {
font-size: 0.8rem;
}
@media screen and (min-width:640px) and (min-height: 500px) {
font-size: 1rem;
}
@media screen and (min-width:1020px) and (min-height: 830px) {
font-size: 1.8rem;
}
}
`
const LayoutAlignCenter = ({ children }) => <Wrapper>{children}</Wrapper>
export default LayoutAlignCenterビルド周りの注意点
HTMLに出力する
mdx-deck buildでは😭mdxファイルで指定した画像を出力してくれません😭
そのため以下のようにしてビルド時に自分でコピーする必要があります。
npmスクリプトは以下のようにしました。
"build": "mdx-deck build --no-html deck.mdx & cpx \"images/*\" ./dist/images",PDFに出力する
npmスクリプトは以下の縦幅と横幅を指定して出力するようにしました。
"pdf": "mdx-deck pdf --width 1377 --height 756 deck.mdx",😭ただ文字の大きさなどのレイアウトが思い通りにいかない部分がありました😭
- Code Surferのアニメーション非対応
- ソースコードの全量が表示されるのみ、アニメーションごとの説明は表示されない
- Appearタグのアニメーション非対応
- アニメーションごとにスライドを分けたりはできない。最終結果のみ表示される
- 左右分割レイアウト非対応
- 何も表示されない。空白のページが出力される。
- 絵文字は白黒になる
- 文字が小さく表示される
スナップショットを出力する
MDX-Deckでは一枚目のスライドをPNGで出力できます。 npmスクリプトは以下の縦幅と横幅を指定して出力するようにしました。
"screenshot": "mdx-deck screenshot --width 1200 --height 630 deck.mdx",😭ただこれもPDFと同様に、レイアウトが思い通りにいきませんでした😭 本当はTwitterカード用の画像をこの機能で作りたかったのですが、結局断念してパワポで作りました。
シンタックス周りの注意点
2つほど注意点があります。
- HTMLタグやコンポーネントのタグ内に、マークダウンを記述しても素の文字列として認識されてしまう
- セクションタイトルを凝ったスタイルにしようとしてHTMLタグのh1 h2タグなどを使うと、テーマで指定したスタイルが有効にならない
プレゼン時の注意事項
こちらも注意が必要です。
HTMLなので、レイアウトがディスプレイの解像度に左右されます。
レスポンシブデザインにしたとしても、😭場合によっては文章が折り返されたりして、思い通りのレイアウトで表示されません😭
そのため、プレゼンの前は、お試しでプロジェクターに映してレイアウトが崩れないか確認しましょう。
崩れる場合は、ブラウザの拡大率で調整すればOKです。
MDXを使ったライブラリ
MDX-Deckの以外にもMDXを使ったライブラリが何個かあります。
- docz
- 手軽にReactコンポーネントガイドを作れるです。
- gatsby-mdx
- Gatsbyのプラグイン。GatsbyでMDXが使えるようになります。
補足情報は以上です。
参加レポート
OSCAさんが主催する勉強会で、今回で11回目の開催です。 今回の渋谷にあるミクシィで行われました。広々としたスペースで夜景が見えるとても綺麗な会場でした。

技術領域を限定していないので、フロントエンドからバックエンドまで色々な技術ネタを聞くことができ、非常に楽しい勉強会でした。 以下にLT登壇者のスライドと感想を載せています。
写真共有アプリ「みてね」に見る簡潔な良UI/UX
ngmtさん
ミクシィさんが作っている写真共有アプリ「みてね」の紹介です。 実際ngmtさんが使ってみた感想を踏まえながら、 「みてね」のUI/UXのすばらしさについて聞くことができました。 「サービスとして『なんでも提供できる』は『何も提供していない』と同じ」という前提をもとに 「みてね」は想定ユーザーを限定し、そこに対して使いやすさを追求することで簡潔なUI/UXを実現できている という話しの展開で、すごく納得させられるLTでした。
WEBエンジニアが知っておきたい決済の仕組み
ykaganoさん
通称「おーそり」と呼ばれる「オーソライゼーション」や「クリアリング」「セツルメント」までの決済の一連の流れと登場人物を 図解で説明してくれていて、決済システムに詳しくない自分でも理解することができました。 ykaganoさんのしゃべりは非常に聞きやすく、 、聴衆への視線の配り方、間の取り方などはぜひ参考にしたいところです。
心理的安全性とは? 保ち方、壊し方 などについて
星 永亮さん
最近はやりのワードについてのLTでした。 心理的安全性が高い状態に持っていくには、誰かが継続的に行動しないと実現できないんだなぁと実感しました。 「セーフティー」という言葉を社内に流行らせようとしている星 永亮さんの行動はとても素晴らしいと思います!!
なぜ僕はプログラミングが苦手なのか
VTRyoさん
「他の人が短時間で簡単に実現できることを、自分がそれの何倍も時間がかかってやっと実現できた」ときに「自分はセンスないな」と劣等感を抱いてしまいがちです。 しかしセンスの有無について以下のように解釈すると、劣等感を打破して前に進んでいけるというお話でした。
- センスある人 = これまでの経験により必要な感覚が備わっている
- センスがない人 = まだ習慣が備わってない人
自分も新人のころ「自分はセンスない」と落ち込んだりしたことがあるので、非常に共感させられるLTでした。
gRPC入門
みずりゅさん
いろんな言語でgRPCを試したという内容でした。 スライドがesaのプレゼンモードで、 画面遷移時に、↓↓esaのキャラクター↓↓がにゅにゅにゅっと動くのがかわいかったです。

Word Cloudでツイートを可視化してみた
なおとさん
WEBエンジニア勉強会#11に関するツイートをワードクラウド化するデモが印象的でした。
LT楽しかったです。セーフティーですね
— なおと (@naoto_7713) 2019年2月1日
ツイート数の合計は368でした!!また、word cloudしたものです。#webエンジニア勉強会11 pic.twitter.com/Ytx1JAPDMA
Twitter APIと形態素解析のライブラリとWord Cloudを組み合わせだそうで、比較的簡単に実装できそうなので自分でも試してみたいです。 Qiitaにも投稿されてますね!
フロントエンドコーディングにおけるPageSpeed Insights対策
kkoudevさん
超速本を思い出す内容でした。フロントエンドのパフォーマンスを改善するための具体的な方法の紹介でしたが、 ちょいちょい「IE11だけは~」みたいな話がありIE11の闇を感じました。
まとめ(初LTの感想)
正式な登壇枠でのLTは、実は今回が初でした。
なんとなく「LTやりたい」と思っていた状態から実行に移せたのは、ひとえに周りの方々のおかげです。
背中を押してくれた@kakakakakkuさん、
資料レビューをしてくれた #write_blog_every_week の皆さん、
誤字脱字を隅々までチェックして、練習に付き合ってくれた会社の後輩くん、
本当にありがとうございました。
今後も別の勉強会でLTしたり、WEBエンジニア勉強会に参加したいと思います🍅
- なにこれ
- LTの発表スライド
- LTの反響
- LT補足情報(😭ハマりポイント😭など)
- コンポーネント
- Horizontal:横並びレイアウト
- Head:メタ情報埋め込み
- プレゼンテーション機能
- プレゼンモード
- オーバービューモード
- 全ページ表示モード
- テーマ指定方法
- デフォルトテーマをカスタマイズする
- セクションタイトルなどをレスポンシブ対応する
- 画面遷移方式をカスタマイズする
- ソースコードのシンタックスハイライトを指定する
- ソースコードプレビューをレスポンシブ対応する
- ビルド周りの注意点
- HTMLに出力する
- PDFに出力する
- スナップショットを出力する
- シンタックス周りの注意点
- プレゼン時の注意事項
- MDXを使ったライブラリ
- 参加レポート
- 写真共有アプリ「みてね」に見る簡潔な良UI/UX
- WEBエンジニアが知っておきたい決済の仕組み
- 心理的安全性とは? 保ち方、壊し方 などについて
- なぜ僕はプログラミングが苦手なのか
- gRPC入門
- Word Cloudでツイートを可視化してみた
- フロントエンドコーディングにおけるPageSpeed Insights対策
- まとめ(初LTの感想)