なにこれ
mdx-deckとcode-surferを使って、mdxファイルで簡単にリッチなスライドが作れるので試してみました。作ったスライドは下記、またはGitHub Pagesをご覧ください。
スマホだと小っちゃいのでPCで見てください
スライドに大体書いてあるので本記事では補足情報を下記に示します。
MDXとは
簡単に言うとJSXのマークダウン版です。 JSXはJavaScriptファイル中にReactコンポーネントを記述できますが、 MDXはマークダウンファイル中にReactコンポーネントを記述できます。 最初見た時は「なんじゃコリャ!?」と思いましたが慣れると良いです。
### マークダウンのセクション
コードブロックなども、もちろん使える
```jsx
import { Image } from 'mdx-deck'
<Image src='./images/sample-background.jpg' size='cover'/>
```
---
#### Reactコンポーネントを埋め込める
import { Image } from 'mdx-deck'
<Image src='./images/sample-background.jpg' size='cover'/>
mdx-deckとは
MDX-based presentation deckshttps://t.co/tuTpxlVjUL pic.twitter.com/HCR9E72OPP
— Brent Jackson (@jxnblk) 2018年7月29日
上記のように爆速でスライドが作れるライブラリです。
マークダウンベースのスライド作成ライブラリとしてはReveal.jsやRemark.jsなどありますが、
mdx-deckはMDXベースというのが特徴です。
ちょっと使ってみた感想を...
利点
- 📝 マークダウンだけでプレゼンが作れる
- HTMLなど不用
- 0コンフィグですぐ始められる
- ⚛️ マークダウンにReactコンポーネントがインポートできる
- Webサイトのようにリッチな表現が可能(後述するcode-surfaceとか)
- 💅 テーマやReactコンポーネントがカスタマイズできる
- 💁パワポのように発表時に便利な機能がある
- 発表者モード
- 発表者用ノート
- PDF出力
欠点
- HTMLタグの中にマークダウン記法をネストできない(Reactコンポーネントの書き方しか許容できない)
- 最新盤のmdx-deckやcode-surferだとビルドがうまくいかない
- ビルド時に画像が出力されないので、npm scriptでコピペするようにした
mdx-deckの始め方
とにかくすぐ始められます。
- プロジェクト生成
npm init deck mdx-deck-sample - 起動
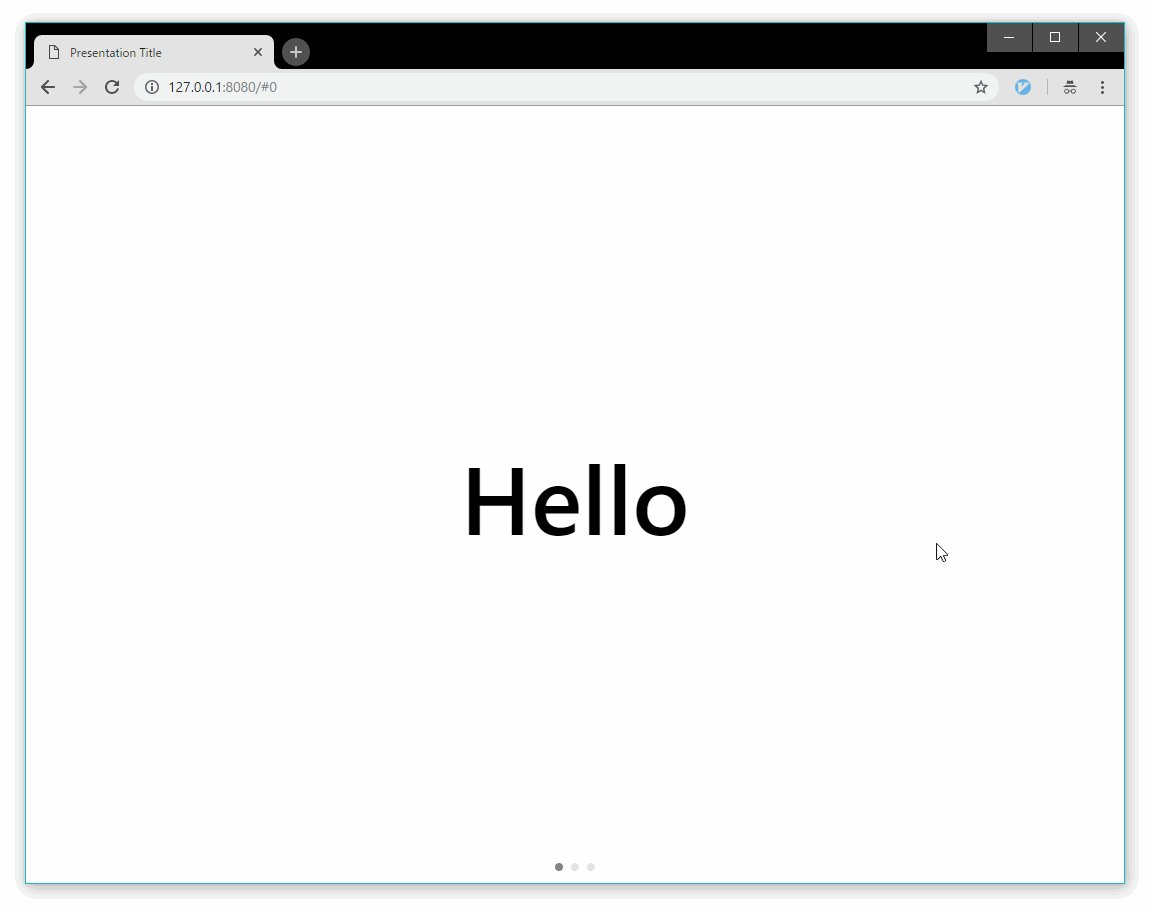
cd mdx-deck-sample npm start - 勝手にブラウザで
http://127.0.0.1:8080が開かれてスライドショーが見れます!
code-surferとは
mdx-deckで使えるReactコンポーネントです。コードプレビューをリッチにしてくれます。
アニメーションで指定した行や単語をハイライトしてくれるという優れものです。
またスライドでコード量が多くて全部載せきれない時って結構あると思うのですが、アニメーションで指定行をズーム・スクロールをしてくれるので、コード量が多い場合でも、説明が聴衆に伝わりやすいスライドを作ることができます。
またソースコードはraw-loaderを使えば別ファイルに切り出せる点も魅力的です。
code-surferは言葉で説明するよりも実際のスライドを見たほうがいいので、なにこれのスライドの最後のほうをご覧ください。
mdx-deckを調べたきっかけ
もともとブログとスライドが一元管理できれば楽かなと思い、 自分のブログ(Gatsby製)でスライドショーが作れる方法をあるかを調べていたところ、 @chrisbiscardi さんのつぶやきを見つけました。
Experimental integration with mdx-deck for gatsby-mdx. Build presentations right inside your personal website. Use the power of gatsby to pull in data.https://t.co/O3jCjb0Yij
— :party-corgi: (@chrisbiscardi) 2018年8月6日
cc/ @jxnblk pic.twitter.com/2ZuxlU2dxE
ただ上記は未完成らしくビルドが一部うまくいかないようです。 ちょっと残念だと思いつつ、gatsby-deckの要素技術として使っていたのがmdx-deckだったので、将来に備えmdx-deckを調べてみることにしました。
まとめ
mdx-deckは比較的新しいライブラリなので、現状だとビルドエラーが起きたり、コンポーネントの種類が少なかったりしますが、これから整備がすすんでいくものと思われます。 スライド用のReactコンポーネントが増えてきて、GUIで作れるようなツールが出てきて...みたいになると楽しそうですね🍅