ブログ開設手順
Gatsbyってなにって状態から30分程度でブログを開設できました。 下記にそのときの手順をメモしておきます。
0. 前提条件
Git、Node、npmは事前にインストールしておいてください。
1. ブログのスターターキットを起動
Gatsbyはブログをすぐ始められるようにスターターキット(スキャフォールド)を用意しています。 まずはそれを使ってローカルでブログを起動してみます。
1-1. Gatsbyインストール
npm install -g gatsby1-2. プロジェクト生成
gatsby new blog https://github.com/gatsbyjs/gatsby-starter-blog1-3. ローカルで起動
cd blog
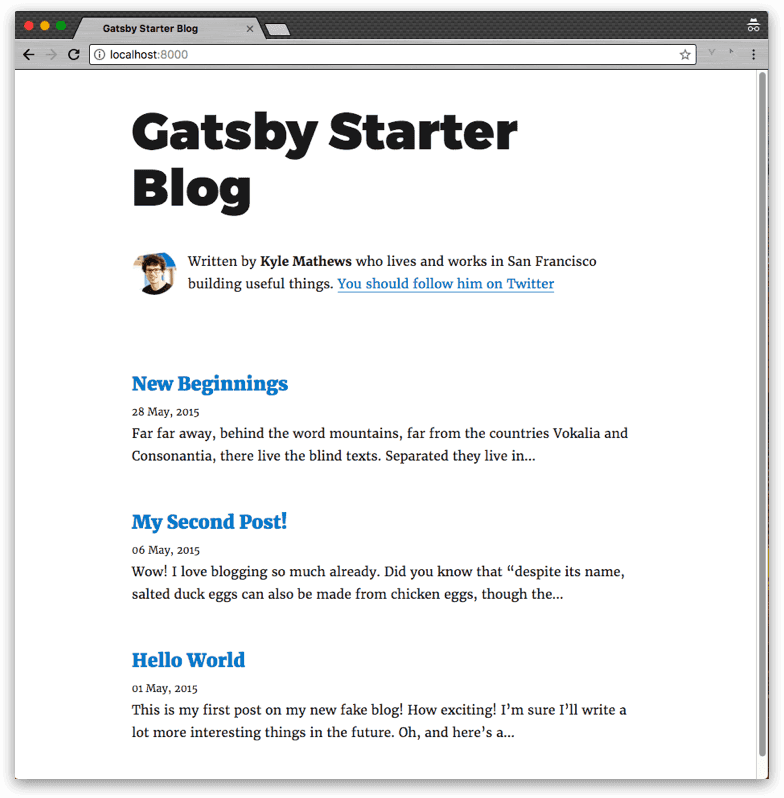
npm run devhttp://localhost:8000にアクセスするとブログが表示されます。
2. ブログの記事などを自分仕様にカスタマイズ
現状だと、ブロガーがKyle Mathews氏(Gatsbyの作者)になっていたり、仮の記事が3つある状態なので、 自分仕様にカスタマイズします。 ここでは僕の例を示します。
2-1. ブラウザタブのタイトル修正
gatsby-config.jsのsiteMetadataを下記のように修正します。
なおsiteUrlはGitHub Pagesでの公開を想定したものです。
module.exports = {
siteMetadata: {
title: 'Takumon Blog', author: 'Takuto Inoue', description: '日々の作業をつづっていきます。', siteUrl: 'https://takumon.github.io/blog', },
・・・
};2-2. 画面タイトル修正
src/layouts/index.jsを修正します。
Gatsby Starter Blogとなっている部分が2カ所あるので、自分のブログ名に修正します。
僕はTakumon Blogにしました。
2-3. プロフィール修正
src/components/Bio.jsのアバター(imgタグ)と自己紹介文(pタグ)を修正します。
<img
src="https://s.gravatar.com/avatar/37d27f624f8c9c8db6fe6b6581b256f1?s=80" alt={`Takuto Inoue`} style={{ marginRight: rhythm(1 / 2), marginBottom: 0, width: rhythm(2), height: rhythm(2), borderRadius: rhythm(1), }}
/>
<p>
Written by <strong>Takuto Inoue</strong> who lives and works in Tokyo building useful things.</p>2-4. 余計な記事を削除
記事はsrc/page配下にフォルダ分けされて存在します。
1つ目以外の記事は不要なのでフォルダごと削除します。
あと1つ目の記事て使っている画像も削除します。
src/
├── pages
│ ├── hello-world
│ │ ├── index.md
│ │ └── salty_egg.jpg ・・・削除対象│ ├── hi-folks ・・・削除対象│ │ └── index.md│ └── my-second-post ・・・削除対象│ └── index.md2-5. 記事を編集
1つめの記事src/pages/hello-world/index.mdを編集します。
マークダウンファイル上部にメタ情報としてタイトルと作成日時を、その下に本文を記載しましょう。
---
title: Hello Worlddate: "2018-09-10T12:00:00.000Z"---
Gatsbyでブログ始めました!2-6. ローカルで起動
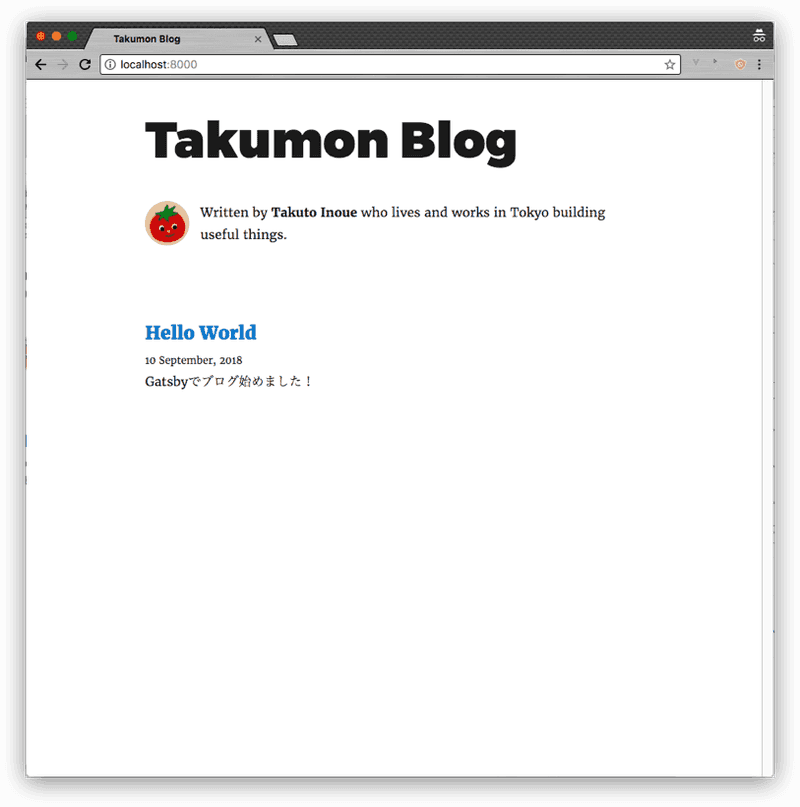
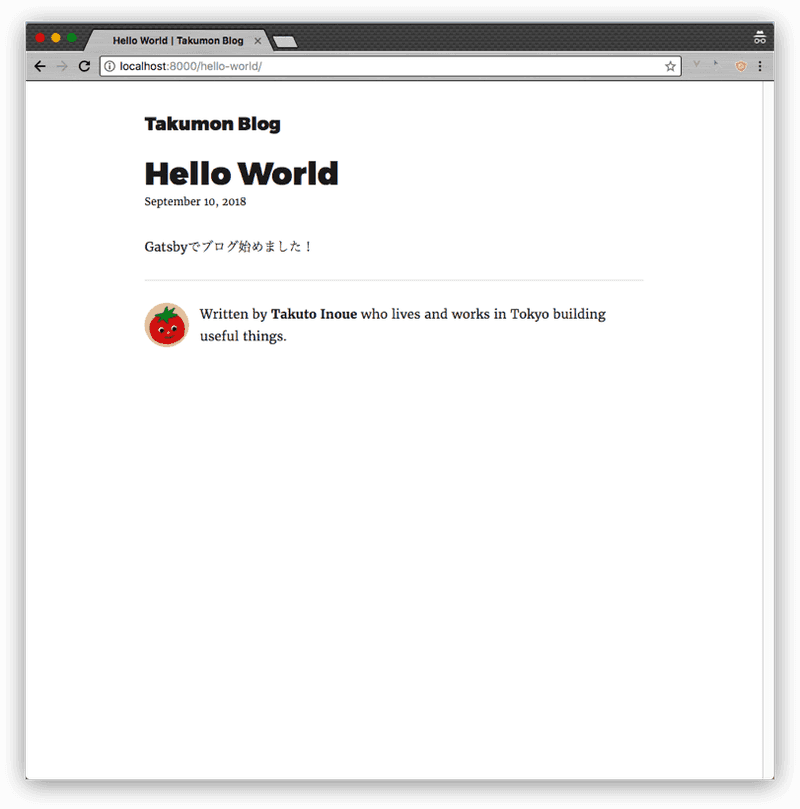
この状態でnpm run devしてhttp://localhost:8000を見てみると下記のようになっています。
ここまでで一通り自分のブログをローカルで作ることができました。
3. GitHub Pagesにブログを公開
Gatsbyを使うとnpmスクリプト一発でGitHub Pageに公開ができます。 ここではGitHubでのリポジトリ作成などの事前準備も含めて手順を示します。
3-1. GitHubにリポジトリ作成
GitHubにリポジトリを作り、手順2で作成した資産をプッシュしてください。
3-2. GitHub Pagesの設定
GitHubのリポジトリ > settings > GitHub Pages > Source でgh-pages branchを選択します。
3-3. メタ情報の修正
手順2によりローカルでブログを起動できるようになりましたが、GitHub Pagesに公開するには、まだ少し修正が必要です。
gatsby-config.jsのpathPrefixの修正
ブログのコンテキストURLは、現状だとスターターキットの値なので修正します。
これを指定するとブログのURLがhttps://[オーナー名].github.io/[pathPrefixの値]/のようになります。
僕の場合はhttps://takumon.github.io/blogのようになります。
module.exports = {
・・・
pathPrefix: '/blog', ・・・
}package.json、pacakge-lock.json、README.mdのメタ情報修正
上記3ファイルにおいて、プロジェクト名や、管理者、ブログのURLなどが、すべてスターターキットの状態になっているので 自分仕様に修正します。
3-4. 資産をgh-pagesブランチにプッシュ
git push origin masterでマスターに最新資産をプッシュします。
npm run deployを実行します。実態はgatsby build && gh-pages -d publicというコマンドです。これを実行するとgatbyコマンドによりビルド資産をgh-pagesブランチにプッシュしてくれます。
3-5. 公開できたことを確認
GitHub Pagesの公開URLをブラウザでたたき、自分のブログが公開されていることを確認します。
まとめ
以上でブログの公開手順は終了です。 Gatsbyを使えばとても簡単にブログを始められます。 みなさんもGatsbyでブログ始めてみてはいかがでしょうか🍅
参考記事
- React.js製の静的サイトジェネレーターGatsbyに移行した
- Gatsbyを始めるきっかけとなった記事です。この記事のおかげで簡単にGatsby製ブログを開設できました。
- ブログ開設手順
- 0. 前提条件
- 1. ブログのスターターキットを起動
- 1-1. Gatsbyインストール
- 1-2. プロジェクト生成
- 1-3. ローカルで起動
- 2. ブログの記事などを自分仕様にカスタマイズ
- 2-1. ブラウザタブのタイトル修正
- 2-2. 画面タイトル修正
- 2-3. プロフィール修正
- 2-4. 余計な記事を削除
- 2-5. 記事を編集
- 2-6. ローカルで起動
- 3. GitHub Pagesにブログを公開
- 3-1. GitHubにリポジトリ作成
- 3-2. GitHub Pagesの設定
- 3-3. メタ情報の修正
- gatsby-config.jsのpathPrefixの修正
- package.json、pacakge-lock.json、README.mdのメタ情報修正
- 3-4. 資産をgh-pagesブランチにプッシュ
- 3-5. 公開できたことを確認
- まとめ
- 参考記事
関連記事


Gatsbyバージョンアップ(v2 to v5)

Gatsbyビルドチューニング ビルド時間を15分から7分に短縮するためのTips 7選

Gatsbyビルドエラー「window is not defined」への対処法